Блог
Гайд по настройке Google Tag Manager 2.0 для всех
Google Tag Manager (GTM) — это online инструмент, который упрощает взаимодействие с системами web-аналитики. Положительная сторона заключается в том, что все задачи можно настроить в интерфейсе сервиса, т.е. залазить в код страницы нет необходимости. Но, все же, один раз, необходимо будет сделать на клавиатуре ctrl+c / ctrl+v часть html кода и дальше только кликать по красивым кнопкам.
Установка GTM
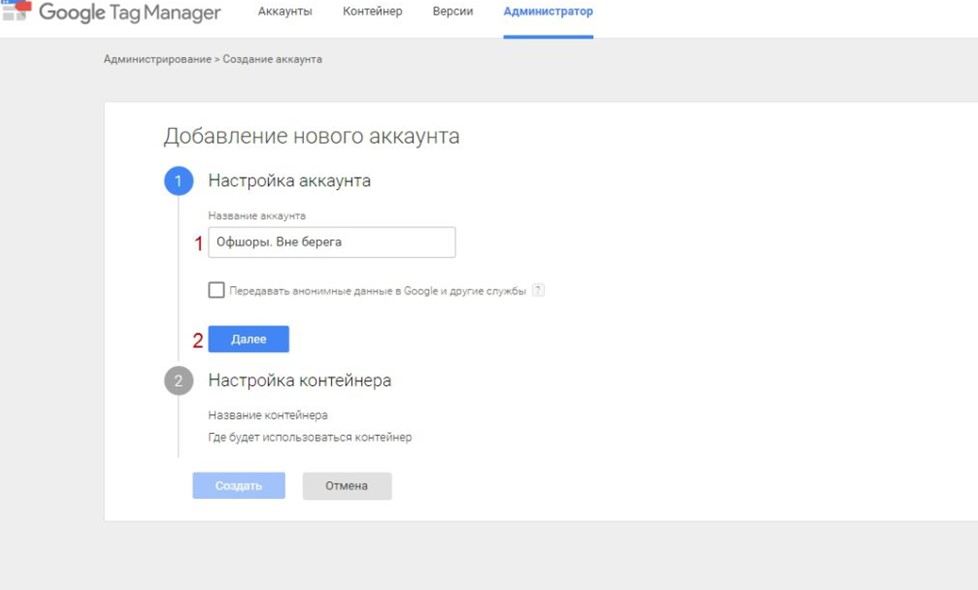
Будем иметь ввиду, что email адрес у пользователя в Гугл уже имеется. Теперь требуется зарегистрировать учетную запись в диспетчере тегов. Идем по ссылке. После этого можно увидеть пару несложных шагов создания учетной записи. Необходимо придумать название. На случай, если вы имеете два и более проектов, лучше сделать информативное название, чтобы избежать в дальнейшем путаницу. Там можно поставить птичку, про анонимные данные в Google, а ставить ее или нет, решать каждому самому. Рядом с ней будет написан вопрос, наведя мышкой на который, можно узнать, что и как работает.
Идём далее.
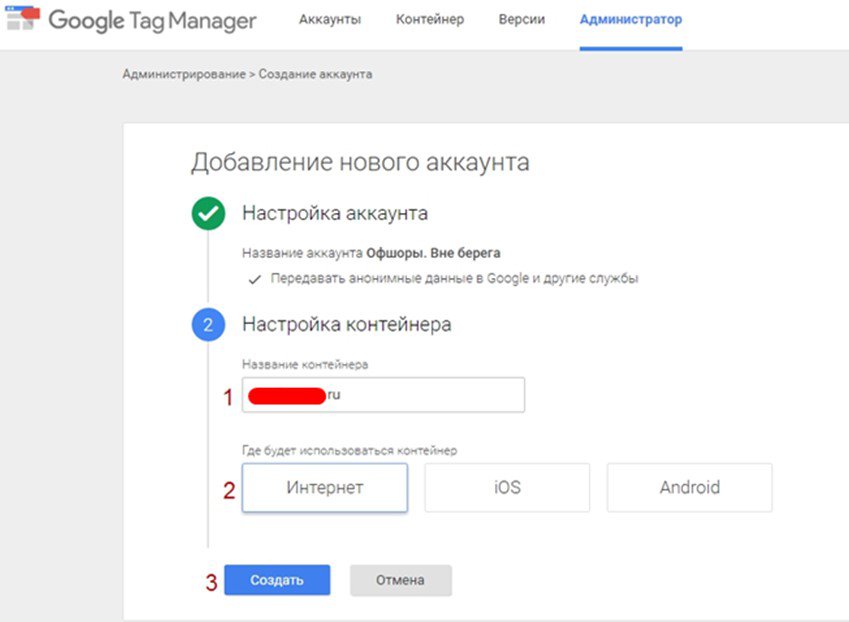
Следующим этапом является настройка контейнера. Применяя правила информативности, надо придумать название для контейнера. На картинке в примере вписан адрес моего сайта. Далее делается выбор, где будет применятся контейнер. В нашем варианте надо кликнуть на кнопку «интернет».

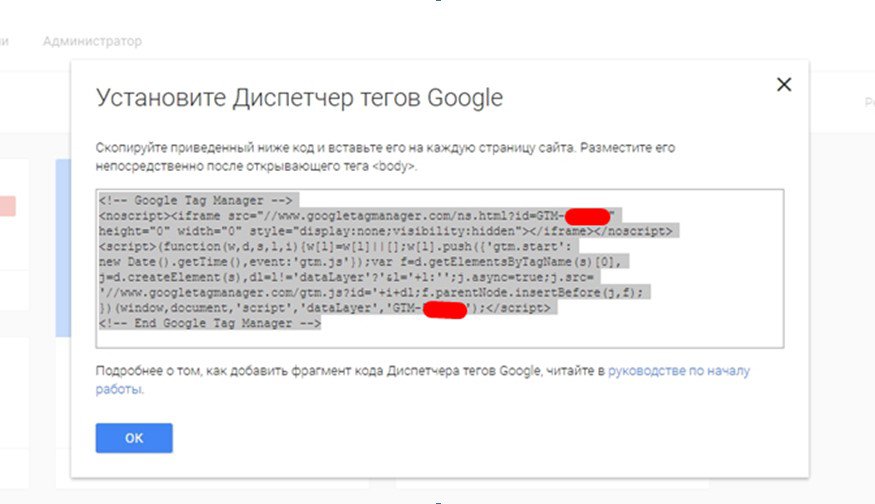
После этого должно открыться окно в котором будет кодом. Этот код надо скопировать в буфер обмена.
Код необходимо вставлять в основной код веб-сайта, сразу после тега <body>, код должен быть вставлен на всех страницах. Что бы это сделать, нужно по FTP вставить его в общий шаблон сайта. Все вышесказанное должно выглядеть так:
Если с этим шагом возникают трудности — придется их проделать специалисту, либо напишите нам, мы поможем :)
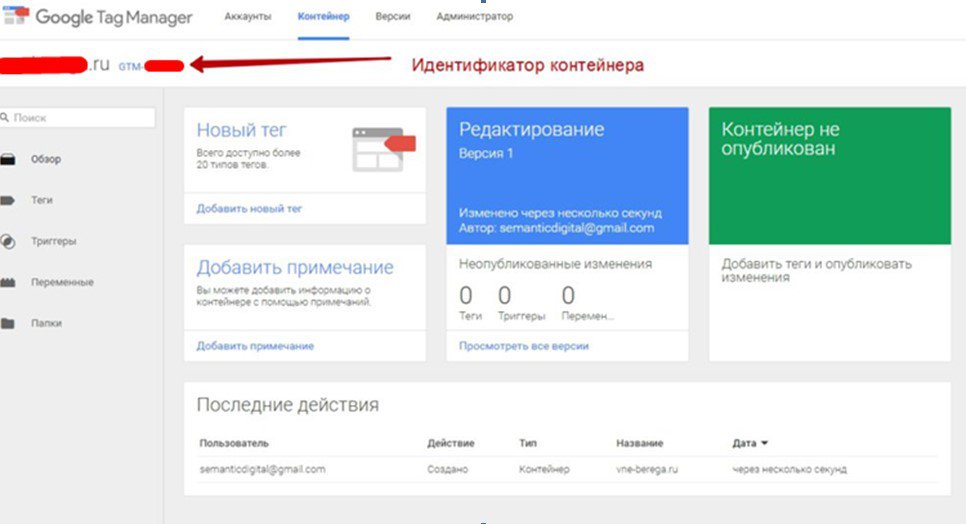
Если вдруг, вы закрыли код, но забыли скопировать его — кликните на идентификационный номер контейнера пользователя в формате GTM-000000 в верхнем левом углу GTM.
Настройка GTM
Несколько особенностей, которые необходимо понимать, чтобы не просто копировать действия со скриншотов, а понять принципы работы этой программы.
Давайте обозначим определения:
- Тег. Главная единица, часть кода JS к которому можно подключить Триггер.
- Триггер. Это своеобразный активатор тегов в котором используются переменные.
- Переменная. Взаимосвязь «Ключ — значение», которая применяется в триггере как критерий по активации тега.

Создаем тег в GTM
Создадим новый несложный тег. Он должен активизироваться на всех страницах веб-сайта.
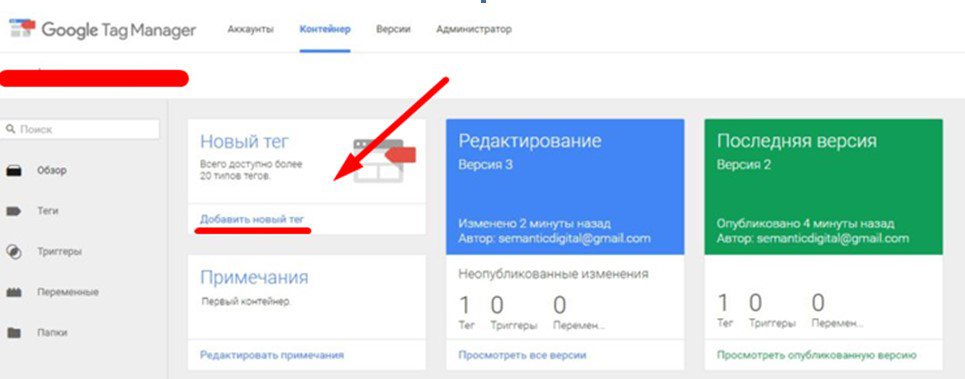
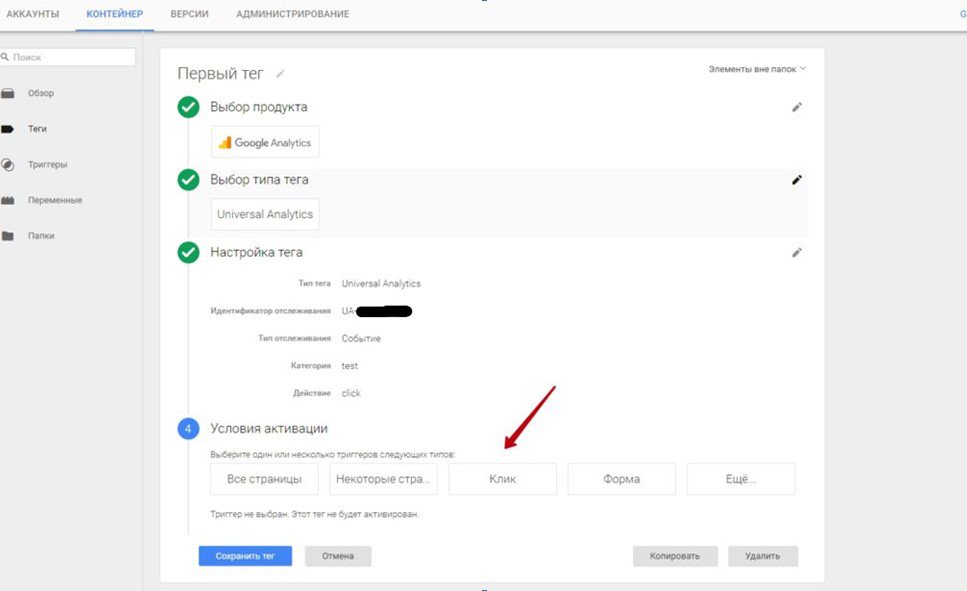
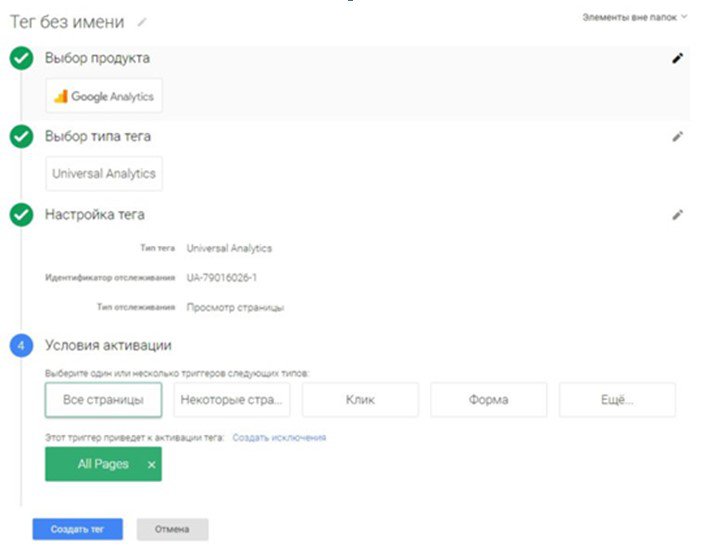
Необходимо нажать “Добавить новый тег” и после этого проделать следующие шаги:
- Выбор продукта. Так как задача ставиться по отправлению данных в Google Analytics, значит выбираем его.
- Выбор типа тега. Необходимо выбрать Universal Analytics.
- Настройки тега. Требуется вписать идентификатор отслеживания. Им является код счетчика Google Analytics.
- Условия активации. Подразумевается, активизация тега. Требуется активировать все страницы сайта.
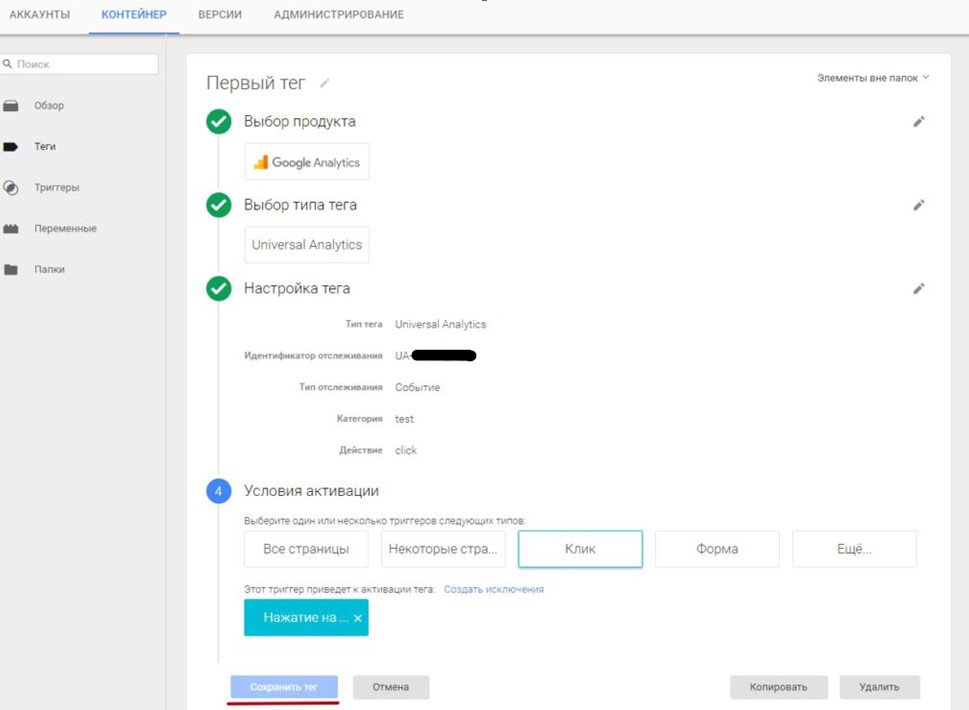
- Должно выглядеть так:

После нажатия на кнопку «Создать тег» будет предложено придумать ему имя.
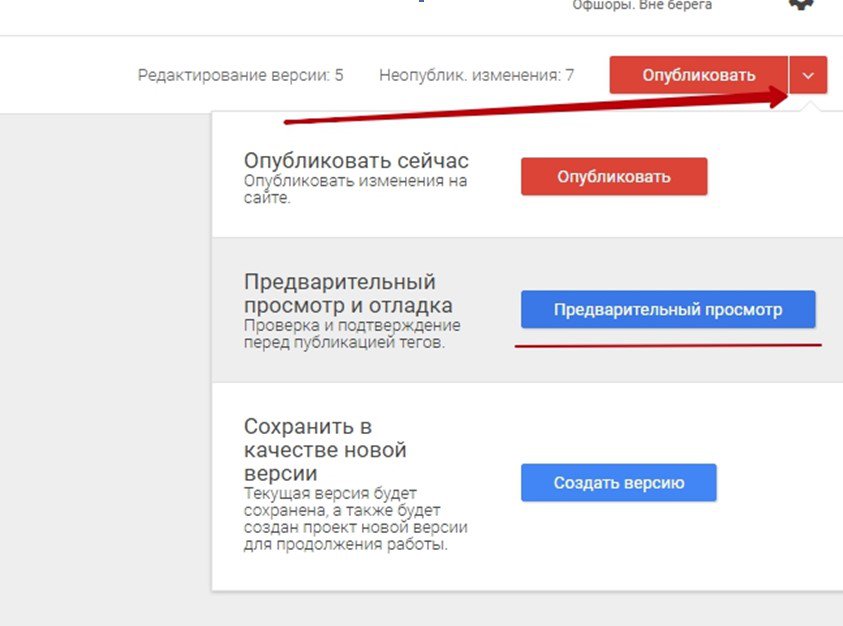
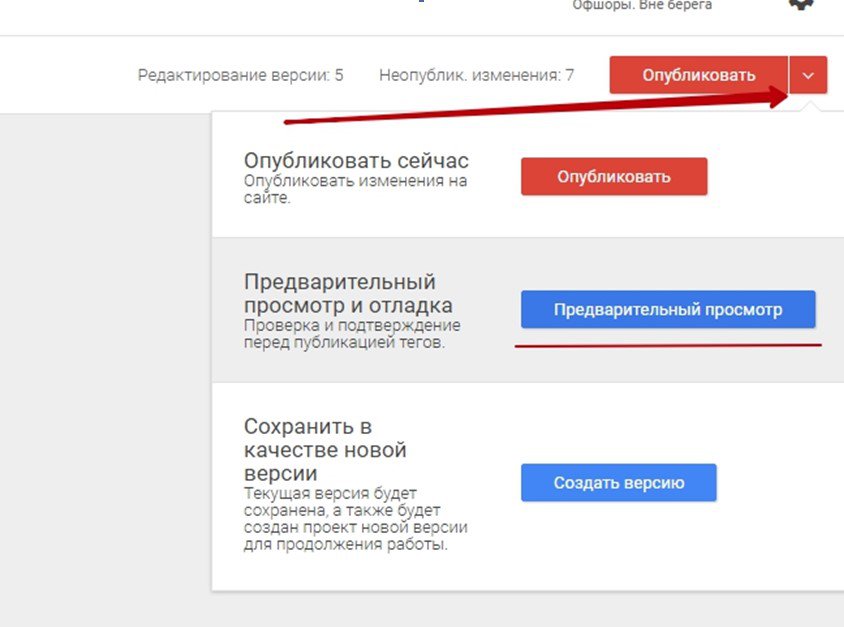
Итогом наших действий, станет необходимость произвести проверку и опубликовать. Вверху справа нажимаем на стрелочку возле кнопки «Опубликовать» и производим выбор «Предварительный просмотр»:
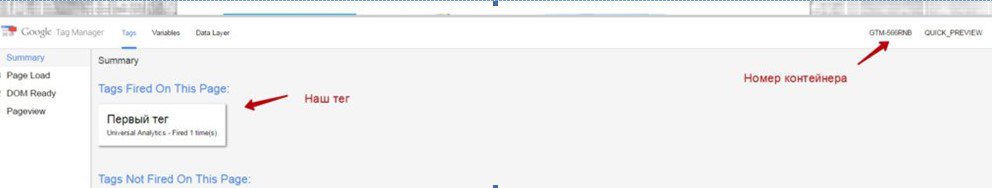
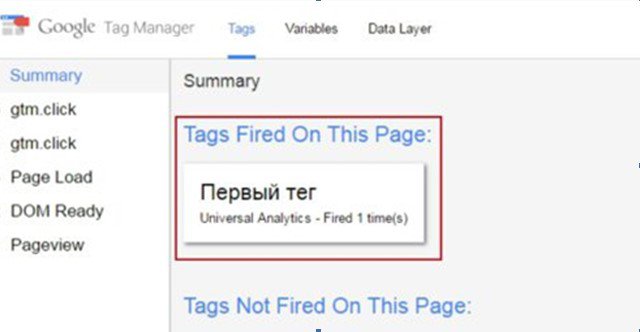
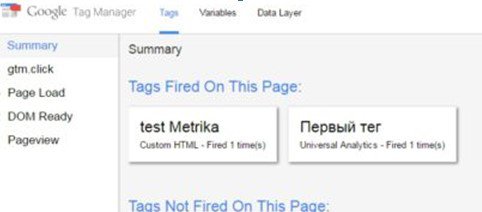
Теперь зайдем на ваш сайт, где был установлен GTM. Ниже должна выпасть консоль:
Там будет 2 строки:
- Tags fired on this page — теги, которые задействовались на веб-ресурсе.
- Tags not fired on this page — теги, которые не задействовались на веб-ресурсе.
Слово fired в переводе — «стреляный». Поэтому часто пользователи применяют такое понятие, как “выстрелила” цель или не “выстрелила”. Тег на нашем примере задействовался и стрельнул. Вернемся на веб-страницу Диспетчера Тегов Google и кликаем по кнопке «опубликовать».
Замечательно! Теперь мы научились создавать теги. Этот тег оставляем и больше его не касаемся. Он требуется для того, что бы следующие теги применяемые на веб-сайте функционировали корректно. На этом завершается настройка GTM.
GTM: активация переменных
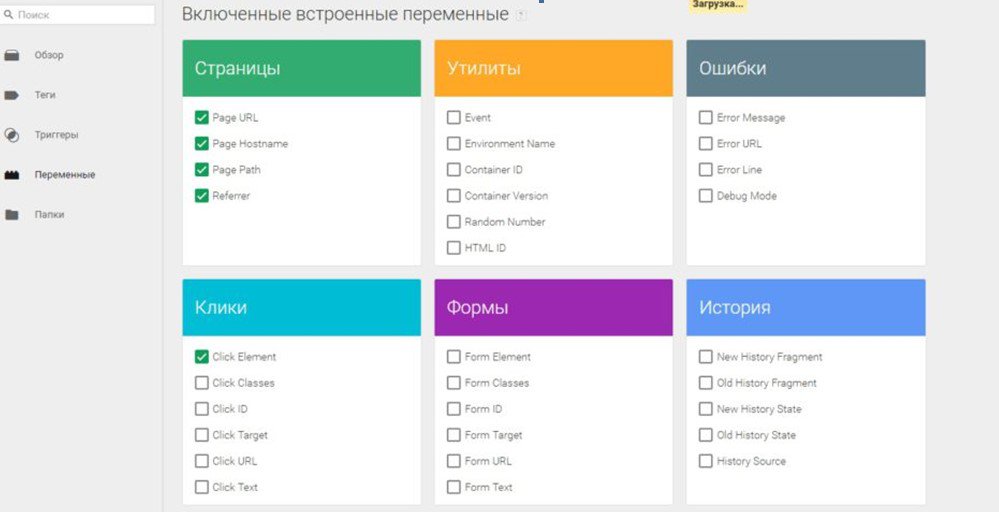
Активируем все встроенные возможные переменные, чтобы применить их в триггерах.
Чтобы это проделать необходимо зайти в меню слева «Переменные» , где перед нами открывается следующее:
Ставим галочки везде и временно забываем про эту вкладку.
Создание триггеров
Создадим для триггера новый тег. Первые два изученных нами шага останутся точно такими же. А дальше в «настройке тега» необходимо указать:
- Тип отслеживания: Событие
- Действие: click
- Категория: test
Здесь следует знать, что click и test — это придуманные нами действия и категория. У любого пользователя эти названия могут быть любыми и не обязательно такие, главное, следить, чтобы они были понятными, чтобы потом не возникло путаницы.
Следующим шагом осуществим добавление триггера, чтобы тег что-нибудь начал делать. Например, что бы он каждый раз начал отслеживание, когда пользователь кликнет на текст в футере.
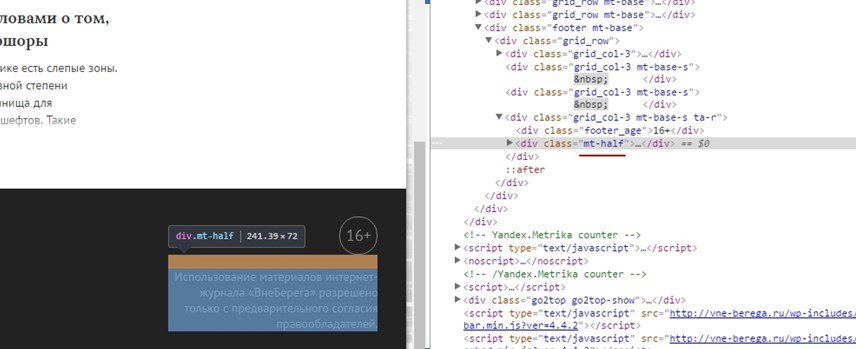
Вначале необходимо узнать какой именно код, принадлежит этому тексту. Для этого заходим на веб-сайт, ищем выбранный элемент и кликаем правой кнопкой мышки на кнопку «посмотреть код». Наблюдаем, что у текста в футере имеется класс mt-half. Его и следует применить.
Вернемся назад в GTM, где была открыта веб-страница по редактированию тега. Жмем на «Клик»:
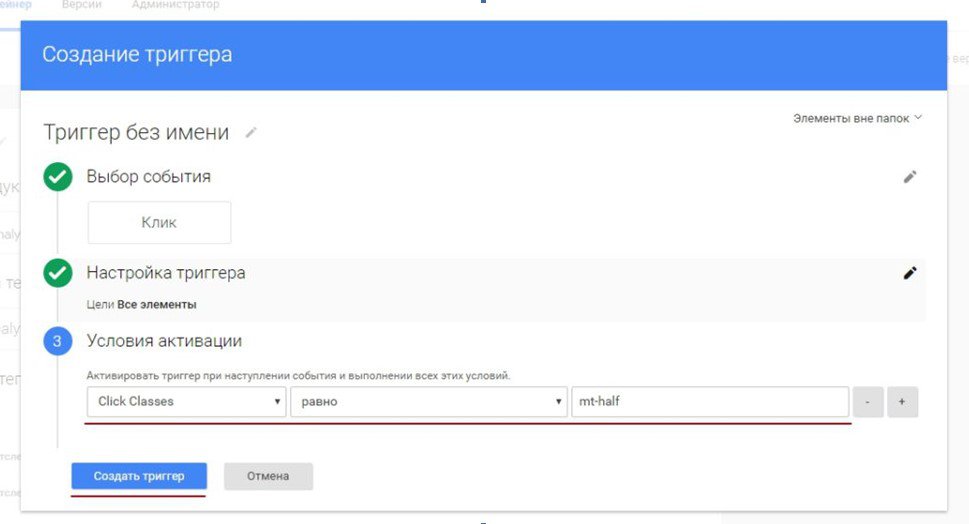
Перед нами появится окно «Создание триггера», так как до этого они еще на создавались. Все это делается в три шага.
- выбор события — «Клик»;
- настройка триггера — «Все элементы»;
- условия активации — «Некоторые клики».
Теперь пригодятся переменные, которые были активированы.
Выбираем условие: взамен «Идентификатор контейнера» выберем «Click Classes», то есть необходимо кликнуть по «классу». Приравниваем его к названию класса нашего текста в футере mt-half.
Будет предложено дать имя созданному триггеру. После клика по кнопке «Сохранить» произойдет переход на веб-страницу редактирования тега. Затем необходимо нажать на «сохранить тег».
Когда кнопка «опубликовать» находящаяся вверху справа стала иметь красный цвет, это означает, что имеются неопубликованные изменения. Тогда надо проверить, что все работает без ошибок. Для этого кликаем на кнопку предварительного просмотра:
Можно видеть, что система просмотра включена и функционирует в браузере. Теперь надо зайти на веб-сайт. На консоли можно видеть следующее:
Следующим этапом необходимо кликнуть по тексту в футере и взглянуть на консоль. Когда все работает как надо, то изображение видоизменится, но не существенно и будет выглядеть таким образом:
Этим методом, можно убедиться, правильно ли были настроены теги. Затем, надо нажать по кнопке «Опубликовать».
Создание цели в Google Analytics
Для создания цели в GA необходимо проделать следующие процедуры:
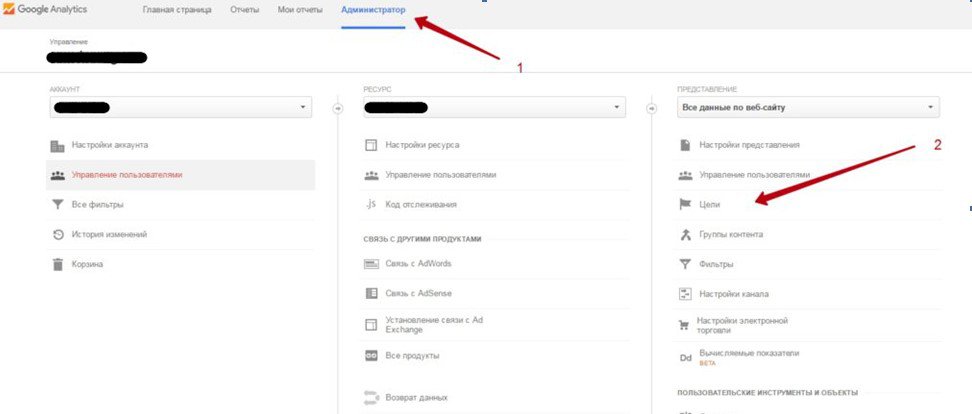
- Входим в Analytics — Администратор — Цели.
-

- На странице, как показано на скриншоте кликаем по единственной красной кнопке «+ ЦЕЛЬ» и оказываемся на веб-странице создания цели.
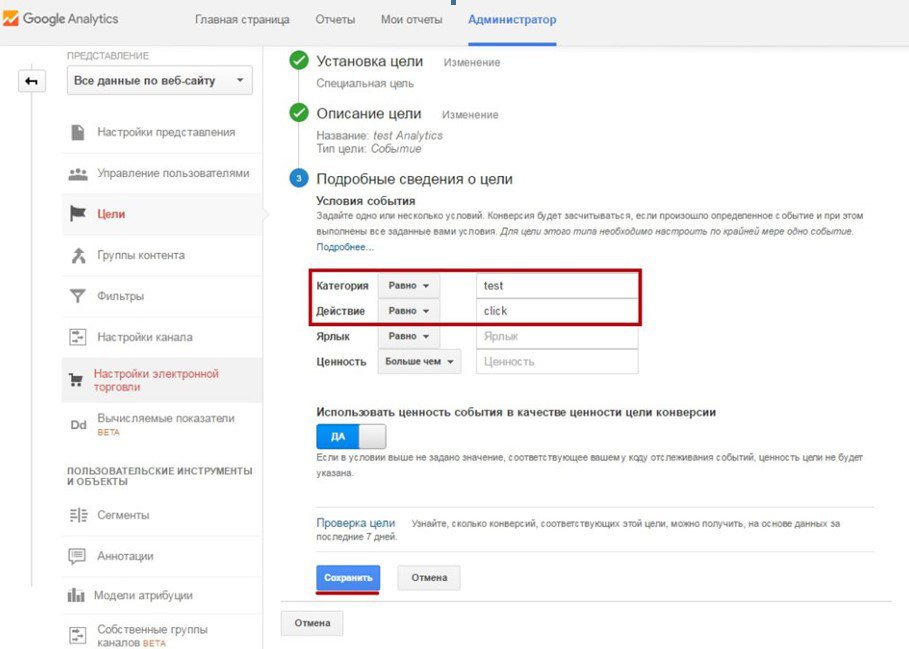
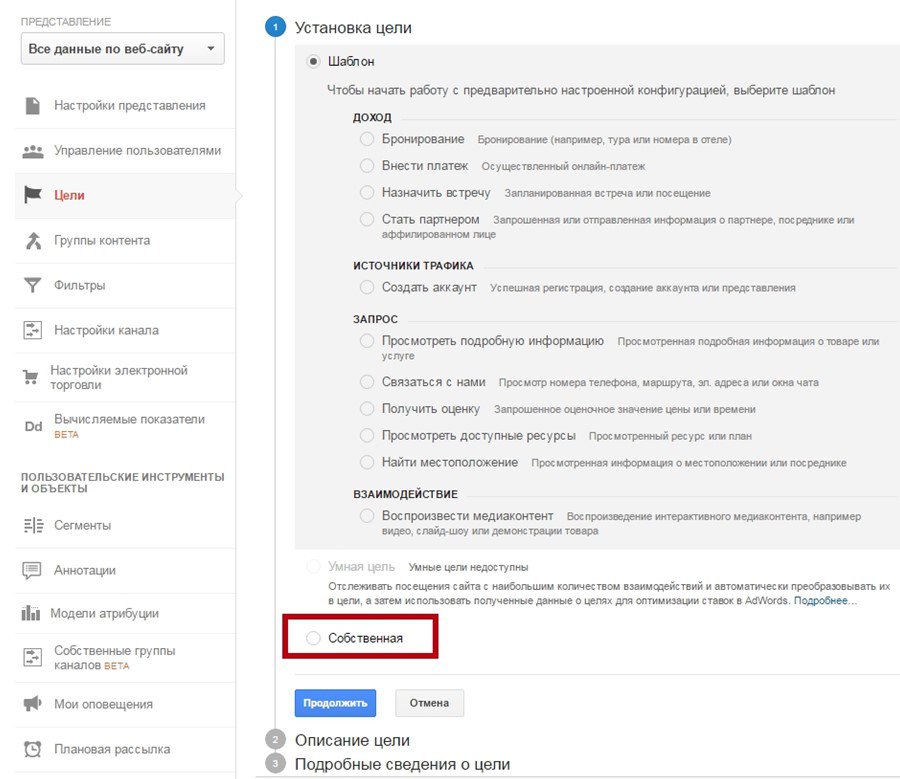
- Нами предстоит выполнить три этапа.
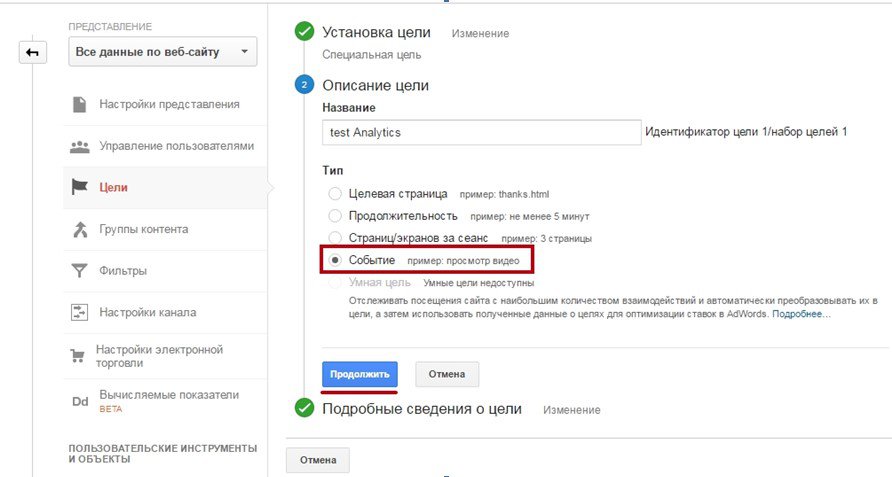
- Первый — это установка цели, в где надо выбрать «Собственная».

Второй этап - это придумывание названия, в нашем примере это test, но вы можете назвать цели по своему, главное что бы в дальнейшем не возникло путаницы. Потом необходимо выбрать «Событие» и кликнуть по кнопке продолжить.
Третьим шагом производится взаимосвязь аналитики и GTM. Для этого вписываем в графе категория то же самое, что мы вписали в «Категории» в теге в Google Tag Manager’е. Так же поступаем и с графой «Действие» и кликаем на кнопке сохранить.
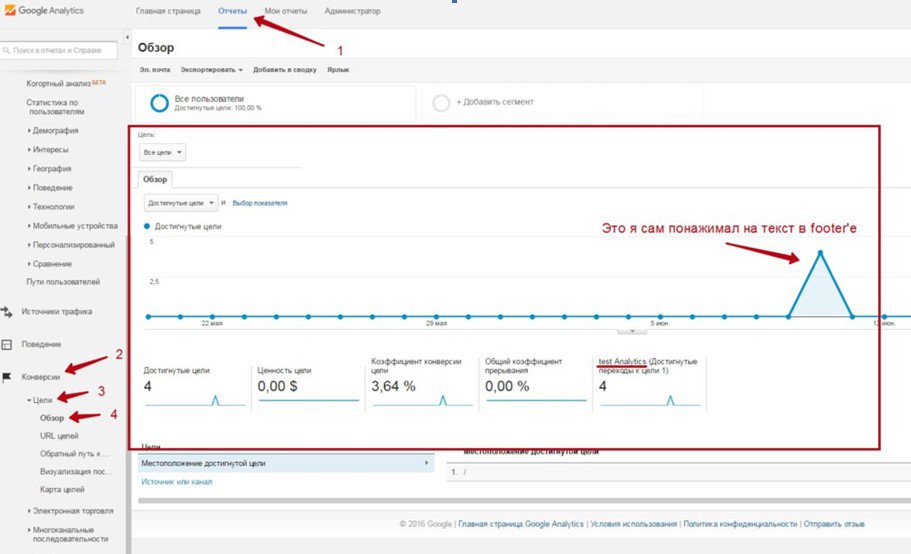
Следующей процедурой является нажатие на текст в футере. Взглянуть на конверсию по целям можно перейти в «Отчеты» — «Конверсии» — «Цели» — «Обзор».
Цель нажатия на текст в футере, не самая полезная, но как пример настройки GTM и интегрирование с Google Analytics — сгодится. Основываясь на полученных знаниях, как ды сам себе может придумать цели и попытаться их настроить. Если есть какие то вопросы или какие то интересные идей то пишите в комментарий, отвечу всем. В последующей заметке напишу как правильно настраивать цели в Google Analytics. В итоге получится комплекс из 3-х статей для удобного применения web-аналитики.
GTM: Яндекс Метрика
Можно не сомневаться в том, что хранить всю web-аналитику в одном месте — отличная идея. Разберемся, как установить Метрику через GTM:
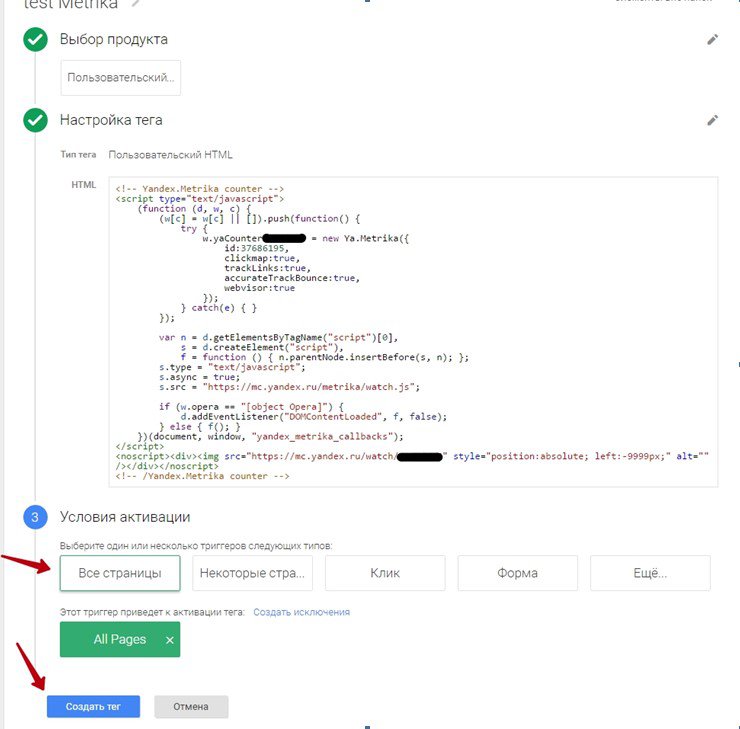
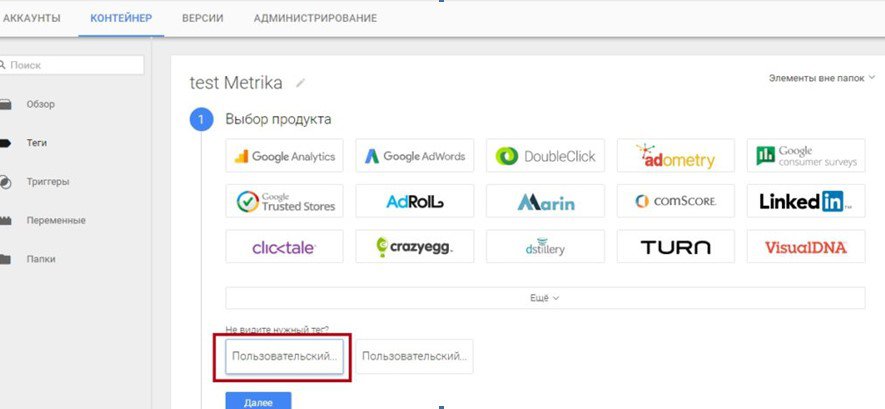
- Формируем новый тег. В нашем примере он называется test Metrika.
- На вкладке выбор продукта кликаем на кнопку «Пользовательский» и дальше кликаем на «Далее».

При настройке тега необходимо вставить в html форму код счетчика Метрики выбранного проекта. На примере это выглядит так:

Последним этапом необходимо осуществить тестирование, кликнув на кнопку «Все страницы» и далее на кнопку "Создать тег".
Затем кликаем на кнопку находящуюся в верхнем правом углу "Опубликовать".
Перед опубликованием, для проверки самого себя, можно посмотреть на работу тега через «Предварительный просмотр».
Затем тег надо сохранить в том виде, в котором его создали. Далее зададим новые теги и уже в них будем проводить эксперименты.
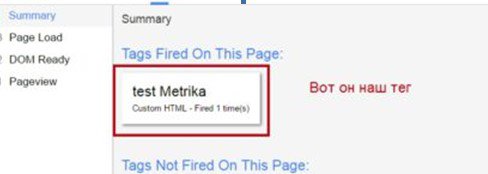
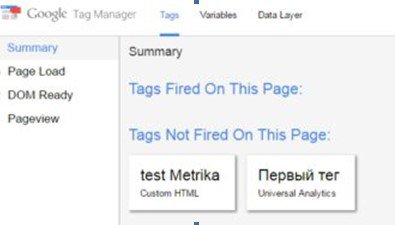
Как и в примере создания тега с триггером, который активизируется при кликании на текст в footer’е, мы получили положительный итог в предосмотре:
До нажатия:
После нажатия:
Как смотреть цели GTM в Метрике
Сформируем новый триггер и тег. Пусть задачей станет клик по кнопке «Подписаться» на статьях веб-сайта. Для этого необходимо узнать идентифицирующую часть кода.
Необходимо проделать следующие шаги:
-
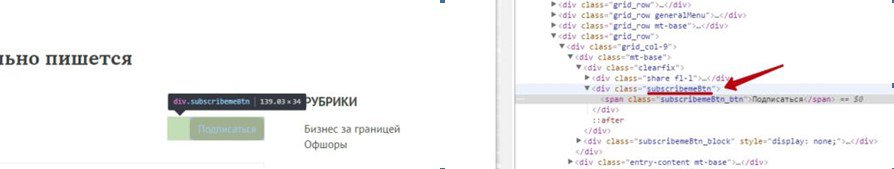
Войти на веб-страницу статьи, выбирать кнопку "Подписаться" и кликнуть правой кнопкой— посмотреть код.

- Копируем название класса, в нашем случае, это — subscribemeBtn
- Возвращаемся на страницу GTM — триггеры —кнопка (красного цвета) «Создать».
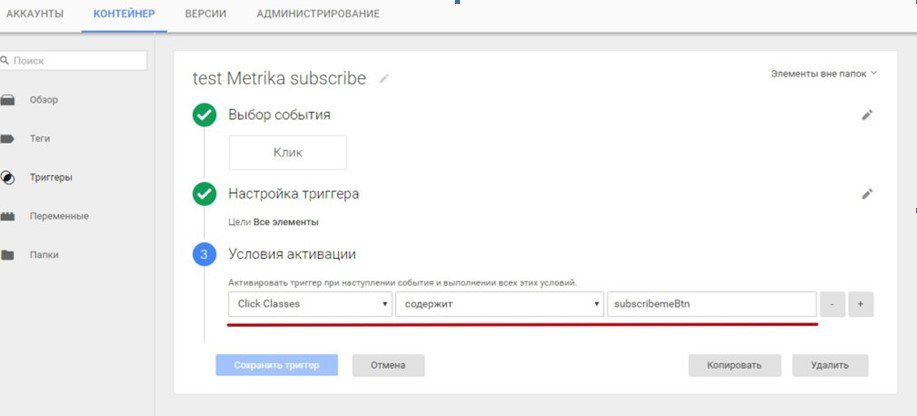
- Выбор события: Клик.
- Настройка триггера: Все элементы.
- Условия активации: Click Classes содержит subscribemeBtn.
- Сохранить и выдумать название.
-

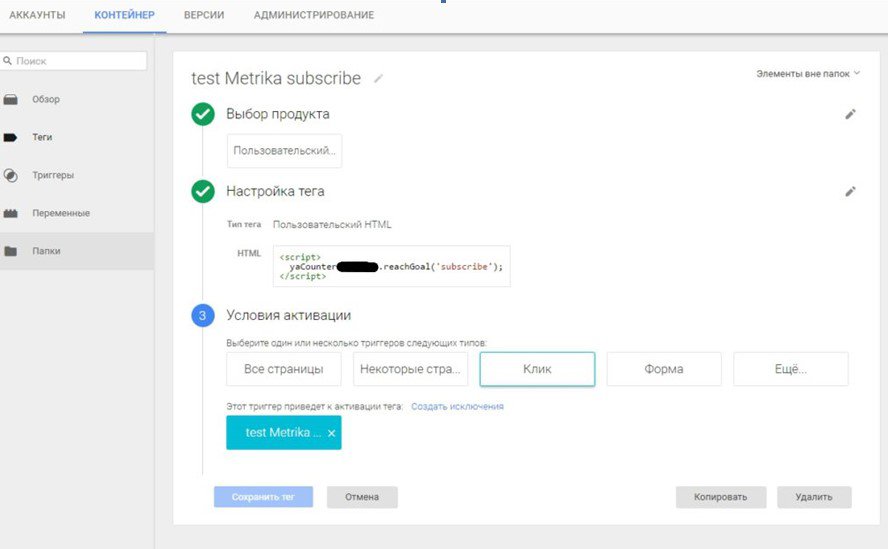
- Теперь входим в Теги — Создать тег.
- Выбор продукта: Пользовательский.
-
Настройка тега: В поле для html пишем следующее:
<script>
yaCounter000000. reachGoal (‘Identifikator');
</script>
000000 — номер счетчика метрики
‘Identifikator' — имя идентификатора

Затем жмем на кнопку опубликовать! Теперь все это надо связать с Метрикой.
Для GTM создаем цель в Метрике
-
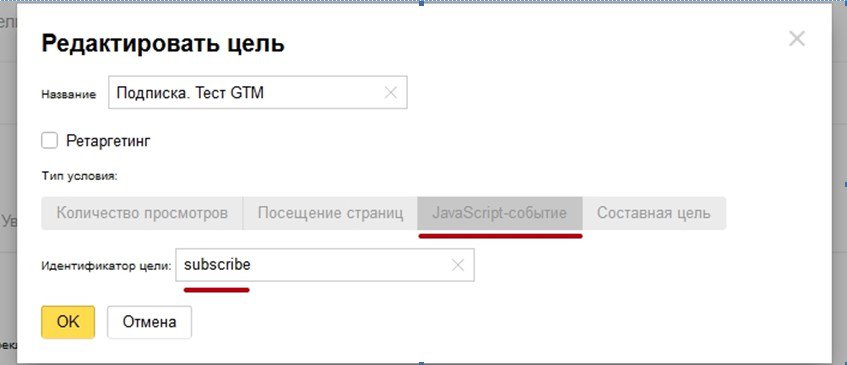
Входим в Метрику — выбираем требуемый веб-сайт — настройки — цели — добавить цель.

-
Создание цели: Java-script событие — пишем наименование идентификатора.

Теперь при клике на кнопку «Подписаться» все данные о достигнутой цели будет отправлена в Метрику. Проследить это можно по следующей цепочке: Отчеты — Стандартные отчеты — Конверсии.
Почему так делается? Придумано это для того чтобы пользователь мог сам придумывать и создавать цели. В конце еще раз рассмотрим, что же мы наделали:
- Был создан Тег, в котором содержится код Yandex Метрики, который будет отрабатывать на всех страницах веб-ресурса.
- Был создан второй Тег, который обладает уникальным идентификатором. Триггер этого тега срабатывает при установленном условии.
- Была создана цель в метрике у которой идентификатор, точно такой же как и во втором Теге.
Теперь все настроено и работает.
Поделиться
Заполняя данную форму вы принимаете условия cоглашения об
использовании
сайта, в том числе в части обработки и использования персональных
данных, а так же политики конфиденциальности