Блог
Google vs 1C - Битрикс, или как удовлетворить Google Mobile-Friendly Test и PageSpeed Insights средствами 1С-Битрикс
В апреле и мае 2015 года многие интернет проекты потеряли значительную долю поискового трафика и позиции в Google. В чем причина, и как вернуть позиции, давайте разберемся.
21 апреля Google ввел обязательную проверку сайтов на оптимизацию под мобильные устройства. И теперь результаты этой проверки напрямую влияют на ранжирование проекта поисковой машиной Google в мобильной выдаче.
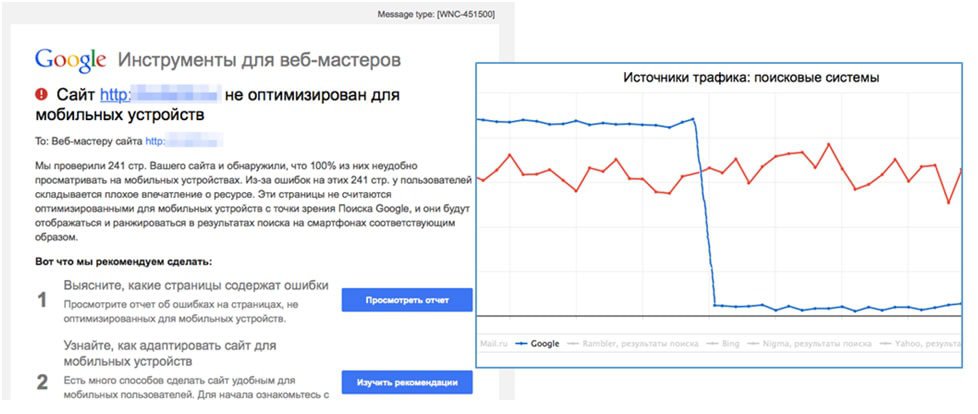
Владельцам и оптимизаторам сайтов Google направил вот такие письма, где сообщал, что сайт не оптимизирован под мобильные устройства и дал несколько советов как улучшить свой проект и повысить его в выдаче.

Синий график показывает обвал поискового трафика из Google.
Что же требует Page Speed Insights и какие цели преследует? С точки зрения пользователей, требования Google просты:
- Корректно, удобно отобразить страницу для мобильного устройства
- Хорошая скорость загрузки первой видимой части страницы
Требования абсолютно справедливы и честны по отношению к пользователям сайтов.
Теперь давайте разберемся, что эти требования означают для разработчиков и оптимизаторов.
Итак, как определить дружественен ли ваш сайт мобильным устройствам и как сделать его дружественным, если он не дотягивает по оценкам Page Speed Insights. Google предлагает для оценки несколько инструментов:
- Mobile-Friendly Test - http://g.co/mobilefriendly
сервис анализирует 1 страницу, проверяет ее на:
- настройку тега viewport, отвечающего за область видимости и масштабируемость страницы
- размеры шрифтов, они должны быть хорошо читаемыми на мобильном устройстве, Мобильные разработчики рекомендуют 16px как основной размер шрифта сайта
- размеры активных (кликабельных) элементов, расстояние между ними. По рекомендациям Андрея Липатцева минимальный размер самого элемента - от 10мм, расстояние 5-7мм, адекватное межстрочное расстояние.
Большую часть ошибок этого уровня решает верстка под мобильные устройства и здесь у нас несколько вариантов - адаптивная верстка, стили под мобильную версию проекта, отдельный домен с отдельной версией мобильного сайта. Каждый из вариантов имеет свои плюсы и минусы. Мы внутри компании отдаем предпочтение адаптивной верстке. К этому же пункту стоит отнести отказ от использования плагинов, не поддерживаемых мобильными браузерами, например FLASH.
- Google Webmaster Tools http://goo.gl/TA2AFV
аналог первого инструмента, при этом анализирует все страницы проекта по тем же параметрам что и первый инструмент и выдает таблицу страниц с описанием проблем.
- Google Page Speed Insights
инструмент работает с одной страницей, показывает ошибки оптимизации страницы, оценивает скорость загрузки, выдает оценку по шкале 0-100, отличная оценка от 85 баллов.
Главная цель при прохождении этого теста - максимально быстро показать пользователю верхнюю видимую часть страницы.
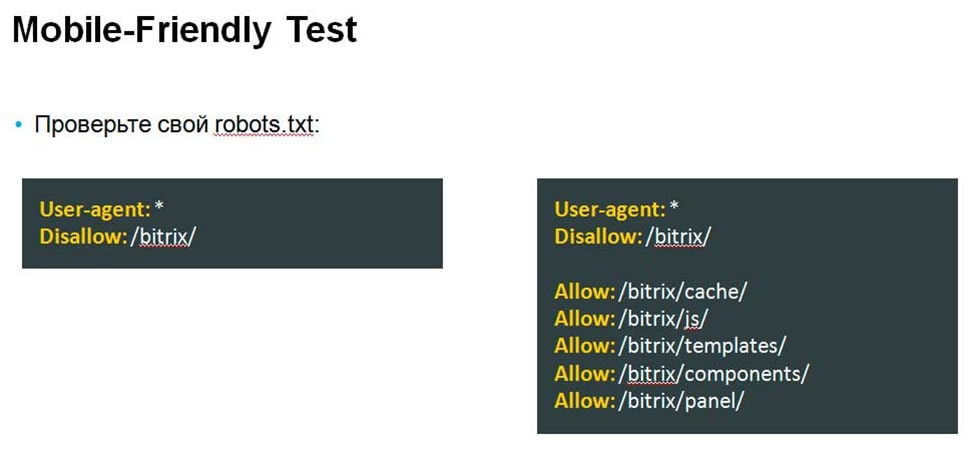
Вниманию вебмастеров, чьи сайты работают на 1С-Битрикс!
Проверьте ваш файл robots.txt, часто в нем закрывают от индексации папку /bitrix/, вместе с ней файлы стилей, изображений и скриптов. При анализе бот Google видит страницы совсем без дизайна и вы не проходите тест. Откройте необходимые папки для индексации для прохождения проверки.

А теперь рассмотрим инструменты 1C - Битрикс управление сайтом и как с их помощью сделать сайт mobile-friendly, удовлетворив требования Google Page Speed Insights.
Остановимся подробнее на каждом пункте требований теста и на решении задачи.
- Первый и главный пункт в решении задачи оптимизации страниц под мобильный и десктопные браузеры, конечно, поддержка технологии композит от 1С-Битрикс, которая сама по себе ускоряет сайт в разы. Так же используйте новый инструмент от Битрикс - "скорость сайта", который так же укажет на проблемы ускорения.
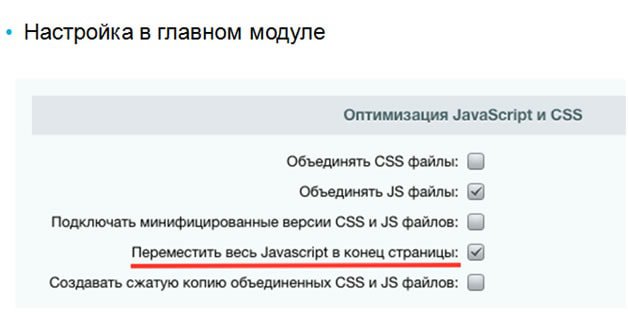
- Перенести JavaScript в конец страницы, сжать JS и CSS файлы.
Требование призвано ускорить загрузку первого экрана страницы, контент грузится и отдается пользователю раньше скриптов. Битрикс ввел настройку "Переместить весь JavaScript в конец страницы" и в купе с уже имеющимися опциями "Объединить JS, CSS", "сжать JS, css" мы полностью удовлетворяем этому требованию Google Page Speed Insights, просто проставив галочки в настройках главного модуля проекта.

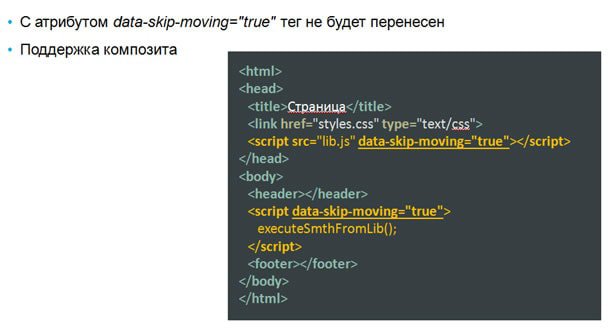
95% скриптов после переноса останутся работоспособными, но бывают ситуации, когда нужно запретить перенос скрипта вниз страницы. Запрет на перенос задаем атрибутом data-skip-moving="true"

1) В работе инструмента есть несколько нюансов
- Перенос JavaScript происходит по тегам <script></script>
- Не учитываются сложные конструкции, например, HTML-комментарии
- document.write() будет работать неправильно
- Инструмент может настраиваться отдельно для страниц и шаблонов
2) Оптимизация CSS и JS
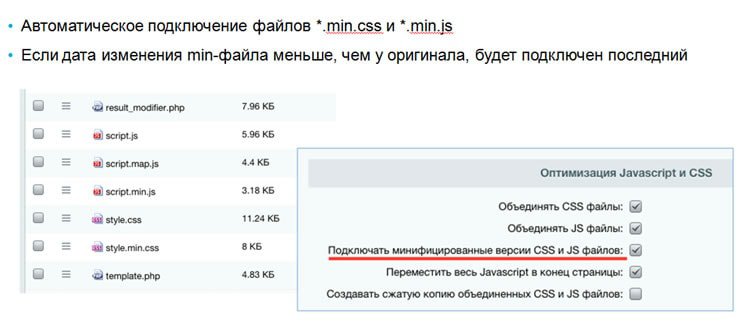
- Минификация файлов Css и JS - настраивается в главном модуел БУС
- Убрать неиспользуемые селекторы (инструмент Audits в Chrome Dev Tools)
- Оставить только тот CSS, отображающий первый экран страницы
- Остальное загрузить с помощью JavaScript
- Увеличить Initial Congestion Window

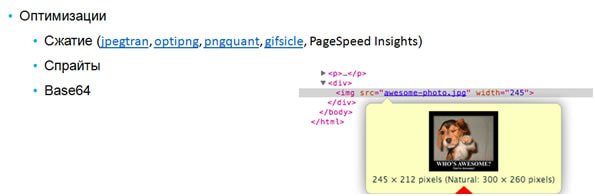
3) Оптимизация изображений.
Много баллов в глазах Google Page Speed можно потерять при размещении тяжелых картинок на сайте, к тому же, отображенных в небольшом размере. Обращайте внимание, оптимизируйте.

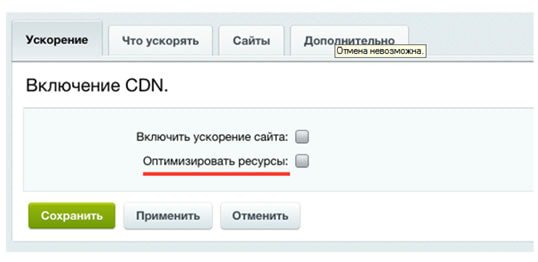
Можно использовать сторонние ресурсы, но 1С-Битрикс предлагает встроенный инструмент, решающий проблему. При включении CDN для вашего сайта и установленной галочке - оптимизировать ресурсы, изображения будут отдаваться CDN в оптимизированном виде, не требуя предварительной обработки. Кроме того CDN оптимизирует файлы JS и CSS.

Еще об оптимизации
Самое главное - не бросайтесь сломя голову выполнять все требования Google, чтобы попасть в зеленую зону. Предварительно взвесьте отдачу от изменений и стоимость изменений, насколько конкретно вашему сайту важен мобильный трафик, возможно ли сделать верстку адаптивной, сколько будет стоить оптимизация проекта и т. д. Может быть решение одного из требований вас полностью устроит.
Ну а если решились, то внедряйте на своих проектах:
- Адаптивную верстку
- Gzip-сжатие
- HTTP-кеширование
- Проверяйте время ответа сервера
- Избегайте редиректов (site.ru/ –> site.ru/main.html)
- Объединение CSS и JavaScript файлов
- Оптимизацию изображений
Что нужно для победы
- Mobile-Friendly Test
- Адаптивная верстка (шрифты, отступы, размеры, тег viewport), либо отдельный домен под мобильную версию проекта
- Правильный robots.txt
- Google PageSpeed Insights
- Блокирование отображения JS и CSS-файлами в
- Размер HTML-страницы и внешних ресурсов
- Время ответа от сервера
- Блокирование отображения JS и CSS-файлами в
- Битрикс вам в помощь
- Настройки оптимизации JavaScript и CSS
- Композит
- CDN
Удачи вам в оптимизации ваших проектов и победы в борьбе за мобильный трафик, а его ближайшие годы прогнозируют до 50%.
Наталья - руководитель отдела разработки интернет - агентства "Артрикс"
Поделиться
Заполняя данную форму вы принимаете условия cоглашения об
использовании
сайта, в том числе в части обработки и использования персональных
данных, а так же политики конфиденциальности