Блог
Оптимизация под Google Page Speed. Инструкция для профессионалов.
На сегодняшний день один с основных показателей продвижения проекта считается техническая оптимизация - скорость загрузки странички и мобильная адаптация.
На настоящий период SEO ранжирование страниц находится в зависимости от нескольких сотен показателей, но скорость загрузки вашего сайта для поисковиков — один из главных показателей. И не зря, ведь даже если у вас очень продвинутый сайт но среднее время загрузи 15 секунд то пользователь просто не станет дожидаться пока же раскроется страничка вашего вебсайта и пойдет дальше по выдаче. Как результат — утрата значительного процента возможных посетителей и значительное снижение поведенческих факторов. В этой статье мы расскажем вам о том как улучшить свои показатели в самом популярном сервисе по тестированию скорости сайта — Google Page Speed.
Самый простой инструмент оценки технической оптимизации проекта - Google PageSpeed Insights
В целом, для первичной оптимизации страницы необходимо выполнить 8 несложных пунктов:
- Оптимизируйте изображения. Эту задачу мы предлагаем решить с помощью разработанного нами модуля оптимизации изображений под Битрикс
- Включите сжатие.
- Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы. Самый неоднозначный, на наш взгляд, пункт.
- Используйте кеш браузера. Решаем настройкйо сервера.
- Сократите JavaScript. Битрикс нам в помощь
- Сократите время ответа сервера. Как можно ускорить наш хостинг.
- Сократите CSS. Битрикс помогает в решении этой задачи.
- Сократите HTML Битрикс помогает в решении этой задачи.
Теперь рассмотрим каждый пункт оптимизации подробнее:
Шаг 1. Оптимизация изображений
CMS Bitrix
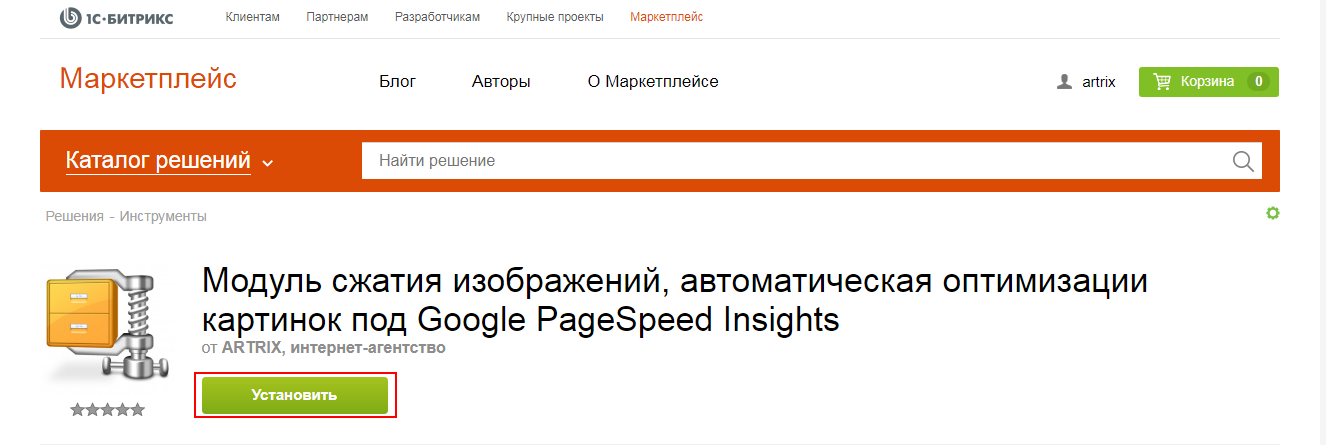
- Заходим на сайт MarketPlace Bitrix;
-
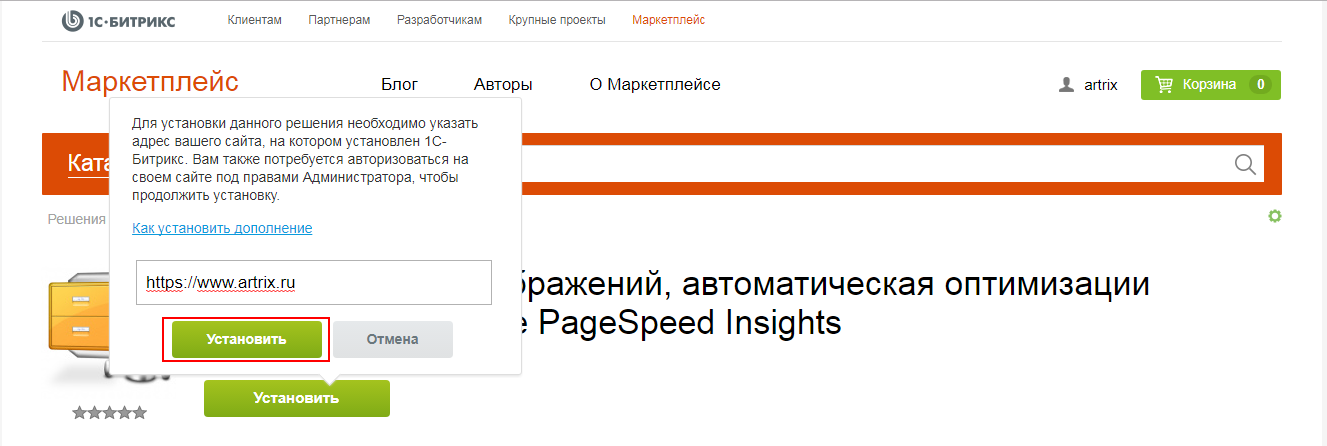
Нажимаем на кнопку "Установить"

-
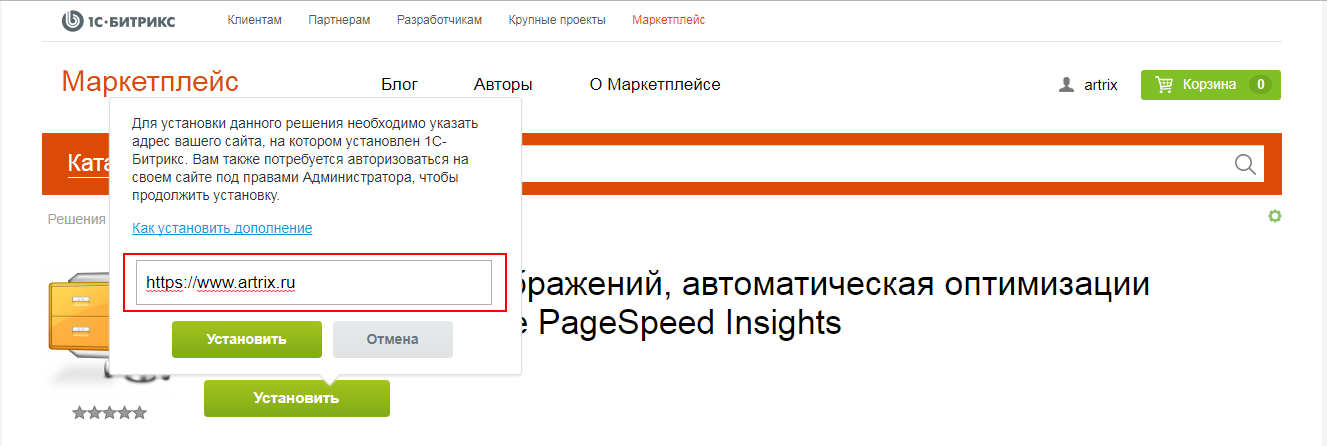
В появившееся диалоговое окно вбиваем адрес сайта

-
Нажимаем кнопку "Установить"

-
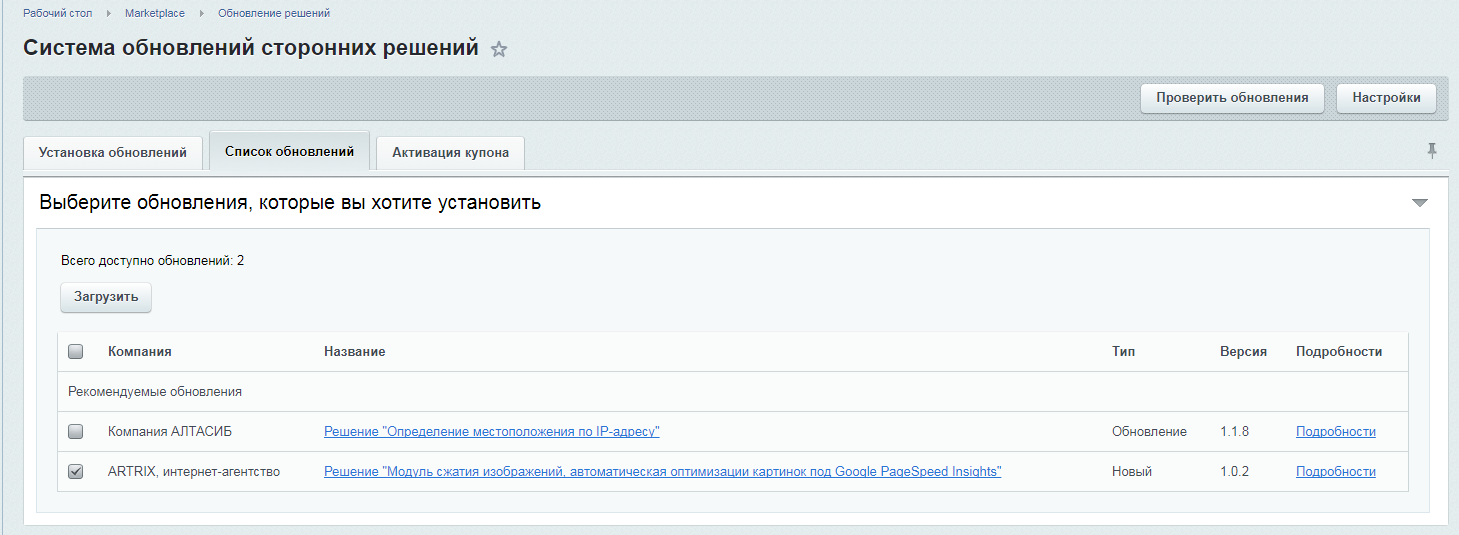
MarketPlace перебрасывает нас в административную часть сайта.

-
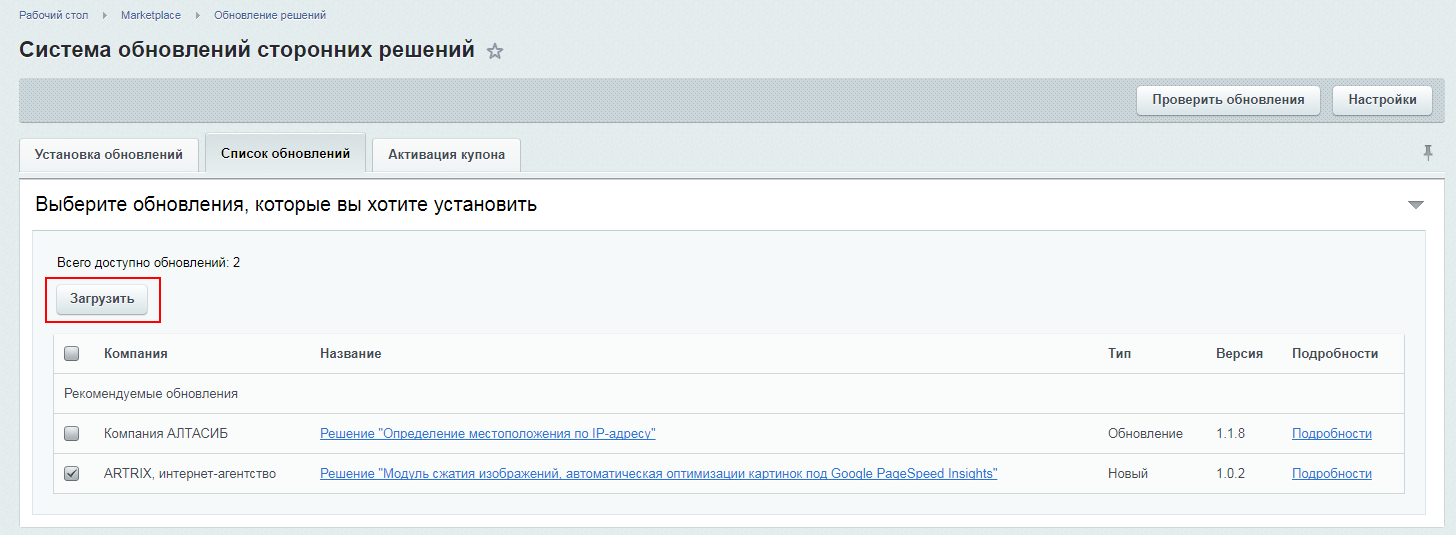
Нажимаем кнопку "Загрузить"

-
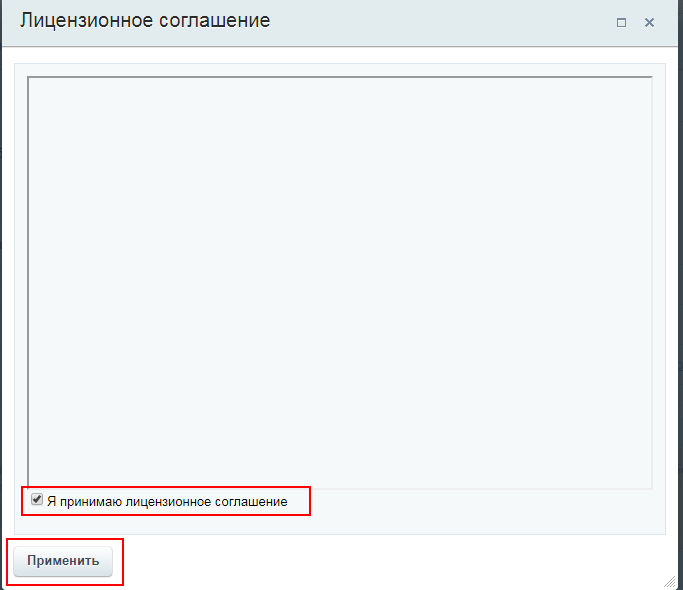
В появившемся диалоговом окне отмечаем галочку "Я принимаю лицензионное соглашение" и нажимаем на кнопку "Принять"

-
После окончания загрузки модуля на сайт, нужно его установить. Для этого в появившемся окне нажимаем "Установить"

-
После окончания установки модуля Модуль сжатия изображений, автоматическая оптимизации картинок под Google PageSpeed Insights
https://www.artrix.ru/bitrix/admin/optimizer_artrix.php?lang=ru
Шаг 2. Сжатие стилей и скриптов
- Добавим в корень сайта папку /compress/
-
Откроем файл .htaccess в корне сайта и добавим туда следующий текст:
AddType text/css cssgz AddType image/svg+xml svgz AddType text/javascript jsgz AddEncoding x-gzip .cssgz .jsgz .svgz
Здесь мы добавляем новый тип файлов. Теперь тип файлов с разрешением svgz будет обрабатываться как файл с типом данных text/css, jsgz - файл с типом данных text/javascript и т.д. - Откроем файл footer.php в шаблоне сайта.
-
Для начала мы должны получить html-страницу из буфера вывода. Для этого в самом конце файла footer.php добавим строку:
$data = $APPLICATION->EndBufferContentMan();
Теперь в переменной $data содержится вся наша html-страница -
Удалим из нашей страницы лишние символы переноса строки и символы табулящии
$data = preg_replace(array('/\r+/', '/\t+/'), '', $data); -
Далее нам нужно найти все скрипты и стили на странице. Для этого воспользуемся библиотекой DOMDocument. С её помощью будет проще искать и работать с нужными тегами на странице
$DATA_DOM = mb_convert_encoding($data, 'HTML-ENTITIES', "UTF-8"); $dom = new DOMDocument; $dom->loadHTML($DATA_DOM);
-
Далее обработаем все теги <script> на странице. Все скрипты <script> занесем в переменную $all
foreach ($dom->getElementsByTagName("script") as $script){ $is_remove = true; if ($script->getAttribute('src')){ $src = $script->getAttribute('src'); if (strpos($src, ".jsgz") === false){ if (strpos($src, "http") === false || strpos($src, $domain) !== false){ $arUrl = explode("?", $src); $arPath = explode("/", $arUrl[0]); $arInfo = pathinfo($arUrl[0]); if ($arInfo["basename"]){ $arUrl[0] = str_replace($domain, "", $arUrl[0]); $content = file_get_contents($_SERVER["DOCUMENT_ROOT"].$arUrl[0]); $content .= ";"; $content = preg_replace('#/\*(?:[^*]*(?:\*(?!/))*)*\*/#', '', $content); $all .= "\n\n" . $content; } } else { $arUrl = explode("?", $src); $arPath = explode("/", $arUrl[0]); $content = file_get_contents($src); $all .= "\n\n" . $content; } } } else { $text = implode(array_map([$script->ownerDocument,"saveHTML"], iterator_to_array($script->childNodes))); $text = mb_convert_encoding($text, "UTF-8", 'HTML-ENTITIES'); $text .= ";"; $all .= "\n\n" . $text . "\n\n"; } if ($is_remove) $remove[] = $script; } -
Зададим имя файла для текущей страницы
$file_name = "script_" . md5($_SERVER["REQUEST_URI"]) . ".jsgz";
-
Удалим все теги <script> со страницы
foreach ($remove as $item){ $item->parentNode->removeChild($item); } -
Содержимое переменной $all пересем в файл $file_name и сохраним его в папку /compress/
file_put_contents($_SERVER["DOCUMENT_ROOT"]."/compress/" . $file_name, gzencode($all));
-
Подключим файл в конце тега <body>
foreach ($dom->getElementsByTagName("body") as $body){ $element = $dom->createElement('script'); $element->setAttribute('src', "/compress/" . $file_name . "?" . time()); $body->appendChild($element); } -
Аналогично собирает все стили на странице в один файл, сжимаем его содержимое и подключаем в исходном html
$css = ""; $remove = array(); $file_name_css = "style_" . md5($_SERVER["REQUEST_URI"]) . ".cssgz"; foreach ($dom->getElementsByTagName("link") as $script){ if ($script->getAttribute('href')){ $src = $script->getAttribute('href'); $type = $script->getAttribute('type'); if ($type != "text/css") continue; if (strpos($src, ".cssgz") === false){ if (strpos($src, "http") === false || strpos($src, $domain) !== false){ $arUrl = explode("?", $src); $arPath = explode("/", $arUrl[0]); $arInfo = pathinfo($arUrl[0]); if ($arInfo["basename"]){ $arUrl[0] = str_replace($domain, "", $arUrl[0]); $content = file_get_contents($_SERVER["DOCUMENT_ROOT"].$arUrl[0]); $content = preg_replace(array('/\+/', '/\t+/', '/\n+/'), '', $content); $content = str_replace(array(' '), '', $content); $content = preg_replace('#/\*(?:[^*]*(?:\*(?!/))*)*\*/#', '', $content); $css .= $content; } } else { $arUrl = explode("?", $src); $arPath = explode("/", $arUrl[0]); $content = file_get_contents($src); $content = preg_replace('#/\*(?:[^*]*(?:\*(?!/))*)*\*/#', '', $content); $css .= $content; } } } $remove[] = $script; } foreach ($remove as $item){ $item->parentNode->removeChild($item); } foreach ($dom->getElementsByTagName("head") as $head){ $link = $dom->createElement('link'); $link->setAttribute('href', "/compress/" . $file_name_css . "?" . time()); $link->setAttribute('type', "text/css"); $link->setAttribute('rel', "stylesheet"); $head->appendChild($link); } file_put_contents($_SERVER["DOCUMENT_ROOT"]."/compress/" . $file_name_css, gzencode($css)); -
Выведем полученную html
$data = $dom->saveHTML(); $data = html_entity_decode($data); echo $data;
Шаг 3. Кеширование
-
В файл .htaccess в корне сайта добавляем следующие строки:
<IfModule mod_headers.c> <FilesMatch "\.(jpg|jpeg|png|gif|swf|svg|cssgz|jsgz)$"> Header set Cache-Control "max-age=604800, public" </FilesMatch> <FilesMatch "\.(js|css|swf)$"> Header set Cache-Control "max-age=604800" </FilesMatch> </IfModule> <IfModule mod_expires.c> ExpiresActive on ExpiresByType image/jpeg "access plus 60 day" ExpiresByType image/svg+xml "access plus 60 day" ExpiresByType image/gif "access plus 60 day" ExpiresByType image/png "access plus 60 day" ExpiresByType text/css "access plus 60 day" ExpiresByType application/javascript "access plus 60 day" </IfModule>
- Если есть возможность, то в настройках хостинга устанавливаем http://prntscr.com/gpfio3
Поделиться
Заполняя данную форму вы принимаете условия cоглашения об
использовании
сайта, в том числе в части обработки и использования персональных
данных, а так же политики конфиденциальности